I made some custom Outlook stationery with my new logo:

Making your own custom Outlook stationery is pretty easy if you know some basic HTML and CSS. All you have to do is make a really simple web page and move the .html and graphic files into a specific Documents and Settings folder. Here’s what I did:
1. Design a very basic tables-based web page.
The more basic, the better. Complex layouts might break depending on the email client the recipient uses. Some email clients aren’t very good with interpreting CSS, so you’ll want to go back to old-school tables instead of using fancy divs. My stationery basically has two one-cell tables — one with extra padding for the body of the email, and one to hold the footer info. (Put a paragraph tag inside the email body table cell to reserve some space for the actual email.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="100%" border="0" cellspacing="0" cellpadding="10">
<tr>
<td>
<p> </p>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<img src="emailgraphic" width="340" height="110" border="0">
<!-- you can substitute text here, instead, if you want a text footer... or a do a combination of text and images -->
</td>
</tr>
</table>
</body>
</html>
2. Apply CSS to style the email and table cells.
Basic CSS seems to work pretty well with emails, so I add some styles to the page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<style text="text/css">
body { background: #ececec; margin: 0px; padding: 0px; color: #000; font: 10pt Verdana, sans-serif; }
.address { background: #fff url('emailbg.gif') repeat-x top; font: 8pt Verdana, sans-serif; }
</style>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="100%" border="0" cellspacing="0" cellpadding="10">
<tr>
<td>
<p> </p>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="address">
<img src="emailgraphic" width="340" height="110" border="0">
<!-- you can substitute text here, instead, if you want a text footer... or a do a combination of text and images -->
</td>
</tr>
</table>
</body>
</html>
My table cell now has a background graphic applied (to give the illusion of the shorter white strip) and some basic font and color properties defined.
For the record, these are what my two email graphics look like:
Main email graphic

Table cell background graphic

3. Add an inline style to the body tag.
Sometimes Outlook won’t recognize the body font that you’ve specified (I haven’t really tried to figure out why) and will use your default Outlook font instead. But adding an inline style to the body tag will usually fix this, if that bothers you:
<body style="font: 10pt Verdana" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
4. Move files into Outlook stationery folder.
Now, move your HTML file and image files into your Outlook stationery folder. Mine is under C:\ Documents and Settings\ yourprofile\ Application Data\ Microsoft\ Stationery.
You might want to name the HTML file so that you can recognize it, as Outlook uses the file name as the “title” of the stationery.
5. Set up Outlook to use the stationery.
If you want to use this stationery as your default stationery, go to Tools > Options.
Click the Mail Format tab.
Click the Stationery Picker button and find your new stationery (by file name) in the list.

Or, use multiple stationery.
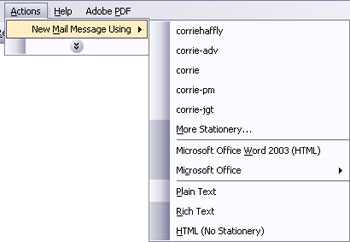
I have multiple stationery for different email accounts. You can go to Actions > New Mail Message Using… > More Stationery… which brings you to the Stationery picker. The cool thing is after picking your stationery this way, Outlook makes a shortcut in the New Mail Message Using… menu so that you can select it more easily.

If you don’t know basic HTML/CSS, then the first two steps might not be so easy for you! You are welcome to start with my code and tweak it by referencing w3schools or the free online HTML and CSS resource of your choice. Or, contact me and I can make the changes for you for a reasonable fee. 😀
The HTML code is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 License. Graphics belong to me, obviously!
I don’t know if this is because of your stationary or my system but when you replied to my emails, I couldn’t see any text. After I click reply and looked down could I see what you wrote. Not sure if it has anything to do with this but thought I would mention it.
btw- I figured out how to edit those pdf. They look great, thanks!
Wow — that’s pretty cool! So far no one else has mentioned a problem, so I’ll email you and see if you’re up for helping me troubleshoot. 🙂
I have been unable to get help from Microsoft for creating new Stationary in outlook 2007. Do you know where I can get a working step-by-step guide that will help me get this done> I want stationary like the background on http://www.vettenut.com, which I created myself.
Thank you in advance
Hi Bob – I don’t have Outlook 2007, but a quick search revealed this article which seems to indicate that you can’t make your own stationery anymore.
Anyone else have more information about t his?
When someone orders on my web-site, I get a nice HTML formatted e-mail in my outlook.
However, when I print it, the header info prints as well (memo style): from, to, cc, subject,….
That’s my problem! How do I stop all that stuff at the top from printing? I can’t print-out the email and make it into a packing-slip because of that!
Very Frustrating!
Thank you.
Re Outlook 2007 Stationery, placing the HTML stuff (as per you article) in the ‘Program Files/Common Files/Microsoft Shared/Stationery’ directory seems to work OK (so far :)) BTW Corrie, the info on creating the stationery worked great; thanks
Thanks, Charles!
This method of creating stationary works fine in Outlook 2007. Also a quick note for VISTA, place the new stationary in the following folder.
“C:\Users\username\AppData\Roaming\Microsoft\Stationary\”
I may be biased as the founder of http://www.inboxfx.com, the leading provider of “on the fly” email stationery, but the only way to go is a web-based service.
hello
When I create stationery with 0 margins and view it in IE it works but outlook adds margins in the message
How can I stop outlook from doing this?
All the best
Malcolm
If you are looking to change your email background on 2007 outlook it is possible and easy. If you wanna learn how you can email me at jesuslovsmesmile@aol.com or visit my page and leave a comment there at http://www.lillycomputerwiz.com
THANK YOU!!!!!! Finally I’m going to sleep tonight. 🙂
I have created a simple html file along with two graphics. I have pasted the html file and the graphics file in my ….Microsoft Share/Stationery folder. However, when I open Outlook 2007 and go to Options and Themes, the name of the html file does not appear. Can anyone tell me why?
Thanks Me
I’ve been adding stationary to Outlook for many years but now there is outlook 2007, tried adding the stationary and it doesn’t seem to allow the image to be from a http location, anyone got the same problem? Why do microsoft change everything to make it more difficult, It worked b4, leave it!!!
If you reference your images using their URL you should be fine. (ex: http://www.yourdomain.com/imagelocation/image.format
I’m an html newbie. Where do you put the CSS style code? Does it need a file of its own or do you put it in your html file somewhere?
In the new Outlook you have to manually put you files in users > yourusername > App_Data (which you have to have show hidden folders on) > then its Roaming > Microsoft > and here is the fun part… it goes in a folder called “Stationary” which does not get created until you open Outlook > options > mail format (Tab) and click on Stationary then voila the folder is then created in the Microsoft Roaming folder where you can put you files and select them from the stationary list. It’s not as good as the original more easier way as it creates custom tags which will have your email sent to spam unless you really work on it.
Although I created a stationery template with FrontPage and all my image files are in my /stationery directory, users of mac.com receive the email with all the images stripped out. Any idea why?
Thanks.
Do you know if I can set a default stationary for different accounts?
I have two business accounts both setup in Outlook 2007 and I need the default stationary to be different.
Thanks,
Tony
Hi Tony – as far as I know, I don’t think you can set a default stationery for a specific account.
Several years ago, when I first discovered Outllok forms (very cool for things like contacts) I wrote to Microsoft to suggest default stationery and forms hooked to email accounts. When you selected “new” or replied, you could select which account.
Unfortunately my suggestion was long after Microsoft stopped listening to their customers. Now they just shove what THEY think we want down our throats. Sad.
I used this template in an Outlook 2007 document but the background image(gray and white only) will not appear in the email. I turned borders on and still can’t figure out why this won’t work.
I have gone so far as to put a table inside a table. No Good. I have tried explicitly writing the background image in the HTML tag ie. and it doesn’t work. Anyway to get an image to appear in a table cell within ANY Office 2007 program? I tried Publisher and Word also. This is the one that is stumping me.
Thank you for what has been documented so far.
I created a new stationary in outlook 2007.
but when I send the email the images do not show up. does anyone know what I am doing wrong?
Hi Corrie, I’m guessing the following line:
Should actually be:
…thanks for the info though 🙂
…ah, html stripped!
OK, the style should be “type=text/css”, not “text=text/css” n’est pas?
Hi Hardy – thanks for catching that, yes, you are right!
‘Table cell background graphic’
Not a good idea in Outlook 2007: no support for BG graphics, but you probably know this already.
Loving this except for one thing. I can’t get the repeating background text to show up in Outlook. Works fine as a webpage. I’ve tried putting it into the styles as shown here. I’ve also tried putting it in the table tag and the cell tag. It works as a webpage in each of these situations but doesn’t work when I use it as an Outlook Stationery. Anyone else have this problem.
Hi Pamela – Andrew got it right in his comment above – Outlook 2007 changed things up so that the background graphic thing doesn’t work anymore.
Hey this is a great topic, but can I ask which Outlook you were using, I use Outlook 2003 and can’t get the background image to show either.
I hate stationary 😦
hi corrie —
thanks for the great e-mail HTML tips! everything worked great on my end.
Just switched to Outlook here at work and, unlike Microsoft, you gave me all the info I needed to customize my emails. Cheers!
Background images seems to cause some issues, and things don’t appear quite perfect (margins and padding) till you actually send the email to an address and receive it.
But those two frustrating glitches aside, your guide REALLY helped me out!
Thanks man.
Great article for those that use Outlook! I love the step by step approach that you took. Thunderbird has very similar functionality. Thank you.
Thank you so much! I spent 4 hours scouring the net for this info and all I could find were articles explaining what Outlook 2007 could and could not do with html, but nothing that simply told me where to put my html code so that Outlook could access it. I’m so very appreciative of your info, thanks again!
Hi guys.
I know i’m a bit late with this thread but does anyone know why an image width set to 100% doesn’t show up in a signature used for outlook2007? I’m trying to get around the lack of bg img support by placing the image.
“Some email clients aren’t very good with interpreting CSS” and Outlook is by far the worst.
This is not so much a comment but a cry for help! I’m using Outlook 2003 with XP Pro and IE7. I have a few different email accounts that I use when sending newsletters to different groups and I’m always forgetting to change the send account. Is there anyway I can connect an account to either specific stationery or to a specific distribution list? Can you help?
Thanks
Mike
This was a great help – thank you so much for posting this. It was exactly what I was looking for and easy to understand for a coding novice!
Thanks, just what I needed. Works fine in Outlook 2007. I’m new to html, css though and a bit lost. Why does my signature appear first then stationery after? Not a problem though, I just cut and paste it.
hello,
i incorporated html e mail stationary. its working fine. images are displaying.
but, when i get reply, background, which i used in html design, is continuing(displaying). reply text is coming in that background. its not looking neat and good. please suggest me, how to overcome this problem.
thanking you,
Super easy mode for office 2007 coming up…
1st step: create your email the way you want it using New -> Mail message, add your pictures for headers/footers, using insert -> picture and edit your email as you would a Word document. This will now be your template email.
2nd step: Click the round office button and select Save As type: HTML, enter a name for your template and save it in C:\Program Files\Common Files\Microsoft Shared\Stationery
3rd step: In the main outlook window go to Tools -> Options -> Stationary and Fonts, click on the Personal Stationary tab -> Theme. Your template should be there now so select it and click on OK, click on OK again on the Stationary and Fonts screen and then again on OK on the options page.
Now every time you select New -> Mail Message it will open up a new email with all your pictures and style settings saved
This way you can make a pretty awesome email template without knowing anything about HTML.
Just remember the stationary folder is in C:\Program Files\Common Files\Microsoft Shared\Stationery and you can probably add your old stationary files to this folder but for some strange reason not all HTML formatting options are supported by Outlook 2007, probably because some smartass exploited a security vulnerability on older versions of Outlook so Microsoft plugged the holes like they always do.
Also you can probably create your email template in Word but I find it’s easier to fit everything nicely using New -> Mail Message in outlook so you get a pretty good idea of how it should look on another persons PC if you send the email.
Hi! I used to create custom email templates and drop them into the stationery folder and it worked great. Now I switched to Mac and can’t figure out where the stationery folder is! Anyone know where I can find it?